Last time in our viewability series, we took a look at the creation and evolution of viewability standards and why it’s important for publishers to optimize for viewability. Viewability is a vital digital advertising KPI that is now considered table stakes for buyers in the measurement of campaign success. Today, we will take a look at how publishers can improve viewability to reduce friction with advertisers and monetize a larger portion of their inventory.
At the outset of any push towards viewability improvement it is important to establish a baseline and system by which your team can gauge progress. Decide first on the viewability metrics you are looking to improve, and then determine the best tools to help you ingest and analyze that data. Once that is in place, you can begin making measurable changes. For the purpose of this article, we will be sharing some visualized metrics that DV Publisher Suite users have available to measure viewability.
Designing for Viewability
Publishers have a chance to start improving their ad viewability before a page even loads by designing and optimizing their site for viewability. These are some tips you can follow to help design for optimal viewability.
Be conscious of ad placement, size, and layout
The way ads are placed on a web page and the size of the ad unit has a large impact on viewability. Some placements and sizes produce much better viewability outcomes than others. Ad units typically perform better when placed just “above the fold” (or the bottom of the web page before the user scrolls down) rather than at the top of the page, as this positioning allows for the greatest visibility.
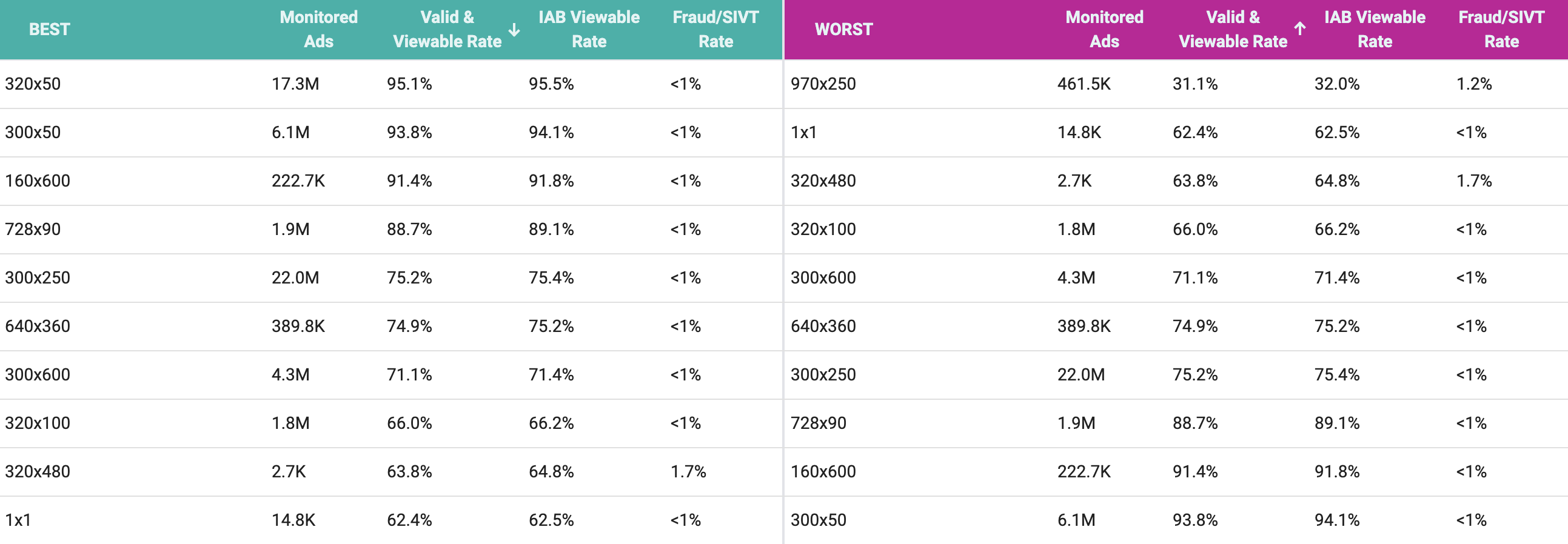
Best & Worst Performing Inventory Metric Chart by Creative Size*

Ad unit size and layout also play a role. Vertical ad units are typically considered the most viewable as their layout allows them to stay in view even as a user scrolls. In terms of sizing, there are specific ad units that are considered more viewable than others; in particular the 728x90, 300x250, and 300x600 and vertical ad units like the 120x240, 240x600, and 160x600. Using this knowledge, publishers can intentionally design their available ad inventory for maximum viewability.
Consider and optimize for mobile devices
Mobile ads accounts for nearly three quarters of total advertising spends, according to an eMarketer report, and spending worldwide is projected to reach $1 trillion by 2024. With a share of the market that large, publishers need to make sure that their inventory is optimized for mobile viewing.
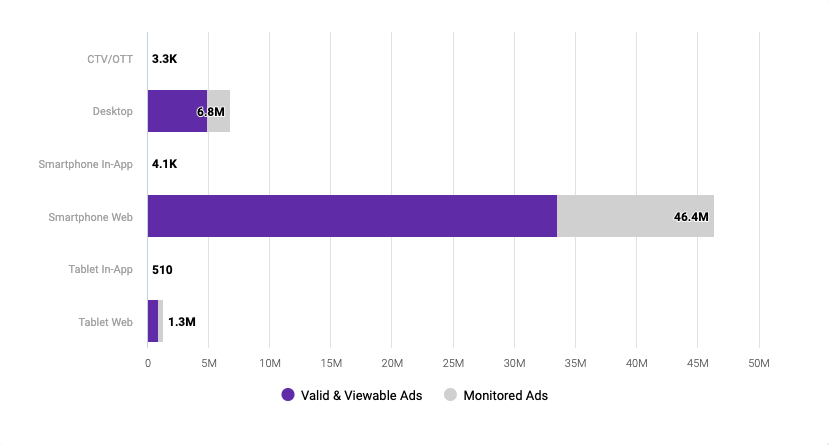
Ad Distribution by Device*

Publishers can choose to utilize responsive ad units, which aid performance by loading optimally sized ads for the screen the ad is being viewed on. Ad placement also impacts viewability on mobile devices, for example, publishers often find that a 320x100 unit size ad is best positioned above the fold, while a 300x250 ad unit below the fold can often meet viewability criteria and is also known to have high fill rates, as it is a preferred size among advertisers. Taking mobile into account when strategizing for improved viewability ensures you won’t lose out on this huge sector of the market.
A/B test ad layouts frequently to ensure maximum viewability
Publishers know that every bit of data helps unlock the full revenue potential of their inventory. A/B testing a combination of ad layout variants can help you determine which layout and ad types perform the best. Publishers benefit from having this viewability data on hand, as it helps optimize performance and also proves the value of ad inventory to advertisers and digital marketing teams.
Optimize for Page Speed and Responsiveness
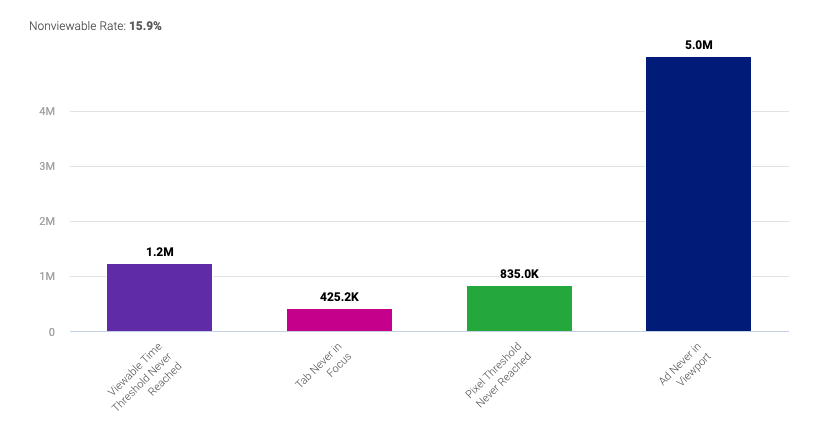
Speed and responsiveness have a high impact on viewability rates. Ads that load faster have a higher viewability rate, and data shows that with every 1 second of added delay, viewability rate dropped 3.6% for mobile and 2.9% for desktop traffic. Here are a few tips to help you optimize your sites and apps to reduce the amount of nonviewable inventory.
Nonviewable Diagnostics*

Utilize responsive page layouts to display viewable ads on different devices
Like responsive ad units above, responsive page layouts can reduce latency and promote a positive user experience through responsive design that reacts to users' environments. The guiding theory behind responsive page layouts is that web page design and development should reflect and adapt to user behavior across desktop, mobile, and tablets and take into account factors such as screen size and orientation.
In practice, this looks like designing web pages using flexible grids, layouts, and image sizing so that the page can accommodate users’ preferences. For publishers, these design principles not only help reduce latency for web pages across different devices, it also helps boost cross-platform audience engagement which in turn provides a boost in viewability rates.
Activate asynchronous loading to reduce unseen ads
Publishers can sometimes run into issues matching page loads with universal timeouts. When web page content loads before ads are rendered on the page, users often scroll away from the ad before it can be seen. Rendering ads that end up unseen can impact a publisher’s viewability.
Therefore, it can be helpful to utilize the practice of asynchronous loading for web page and ad content. This simply means that the ad script does not block any other content on the page from loading. You can use Google’s platform or other third-party tools to get ads to load separately from other page assets, reducing bottlenecks and helping decrease page load time.
Optimize your header bidding stack
Header bidding is a useful and popular tool in many publishers’ programmatic strategy, but it can also contribute to latency issues. This is particularly noticeable in client-side (or browser-side) bidding, due to the fact that each time a page loads ad requests are sent to demand partners from Javascript code embedded in the tags on the publisher’s website.
There are several solutions to help reduce latency caused by one’s header bidding stack. Choosing server-side header bidding can provide a solution to latency caused by using client-side header bidding, as the server hosts the auction and manages bids rather than the publisher’s website. However, this may not be appropriate for every publisher.
If client-side header bidding is what’s right for you, there are still measures that can be taken to optimize your experience. This could involve steps like choosing to use bidder throttling, utilizing a fast wrapper, and setting optimal auction timeouts.
Learn How to Best Load Ads and Content for Viewability
There are certain ways of loading content and ads that promote higher viewability than others. These methods give publishers the ability to improve viewability by tweaking things such as loading priority, passbacks and ad refresh options.
Investigate lazy load options
You can apply lazy loading to specific ad units to ensure that ads load only when in the user’s viewpoint, meaning essentially that ads will only load when the viewer can see them. This aids in improving viewability by lowering the number of impressions served out of view.
By prioritizing elements that are in view, lazy loading can also work to increase page loading speed and conserve bandwidth. However, it should be noted that lazy loading isn’t a one-size-fits-all solution. Publishers should create a system around lazy loading ads across websites, as users can be more engaged on some pages but tend to simply skim through others.
Minimize excess passbacks and extra calls to the ad server
Ads will load more slowly when ad calls are pinged from ad server to ad server through passbacks. Minimizing passbacks simply means reducing the number of ad calls made through the passback system, which subsequently increases page load speed. Reducing latency through reducing passbacks will lead to better viewability.
Ensure ad refresh meet partner viewability standards
In recent years, ad refresh has become a popular way to display more than one set of ads to users within a browsing session. Ad refresh can be used as a tool for publishers to identify the best placements on a page by determining which are the most refreshed impressions.
When used appropriately, ad refresh can be a very effective tool in a publisher’s toolbox, but it can also have a negative impact on viewability score if it is used without taking viewability into account. Ads that are continually refreshed outside of the user’s viewport can have a drastic impact on viewability. Publishers should make sure ads are refreshed only when they have met industry viewability standards.
DV Publisher Suite provides powerful insights on how inventory is perceived by advertisers, including metrics related to viewability, fraud, brand suitability and more. Request a demo to learn more about how we can help your team optimize for viewability.
*Data displayed in the above charts are for demo purposes only and are not indicative of actual viewability rates among DV Publisher Suite users.